HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>

코드
function sayHi() {
console.log("HI~!");
}
sayHi()
sayHi()
sayHi()
sayHi()
sayHi()
 |
 |
코드
function sayHi(playerName) {
console.log("HI, are you "+ playerName +"?");
}
sayHi("Tom")
sayHi("Jane")
 |
 |
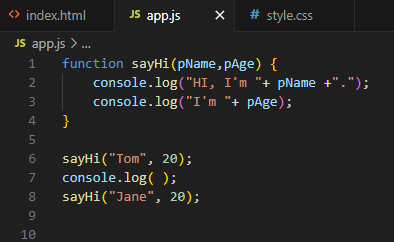
코드
function sayHi(pName,pAge) {
console.log("HI, I'm "+ pName +".");
console.log("I'm "+ pAge);
}
sayHi("Tom", 20);
console.log( );
sayHi("Jane", 20);
 |
 |
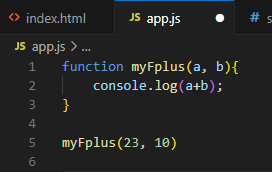
코드
function myFplus(a, b){
console.log(a+b);
}
myFplus(23, 10)
 |
 |
코드
const player = {
name: "withSeok",
sayHello: function (otherPname) {
console.log("Hello " + otherPname + ", nice to meet you.")
}
}
console.log("I'm "+ player.name);
player.sayHello("Jane");
 |
 |
코드
const player = {
name: "withSeok",
age: 99
}
console.log(player);
console.log(console);
 |
 |
코드
const player = {
name: "withSeok",
age: 99
}
console.log(player);
player.age = 97
console.log(player);
player.korean=true;
console.log(player);
app.js:6 {name: 'withSeok', age: 99}
app.js:8 {name: 'withSeok', age: 97}
app.js:10 {name: 'withSeok', age: 97, korean: true}
 |
 |
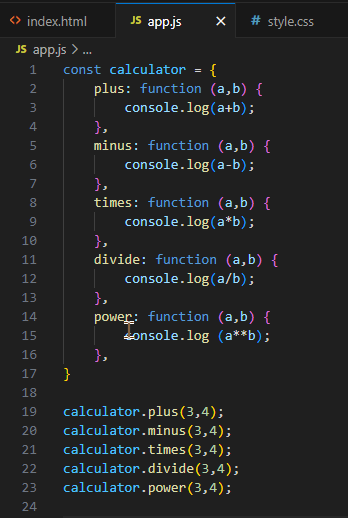
코드
const calculator = {
plus: function (a,b) {
console.log(a+b);
},
minus: function (a,b) {
console.log(a-b);
},
times: function (a,b) {
console.log(a*b);
},
divide: function (a,b) {
console.log(a/b);
},
power: function (a,b) {
console.log (a**b);
},
}
calculator.plus(3,4);
calculator.minus(3,4);
calculator.times(3,4);
calculator.divide(3,4);
calculator.power(3,4);
결과
7
-1
12
0.75
81
 |
 |
코드
function claculateKoreaAge(ageOfForeigner) {
return ageOfForeigner + 2 ;
}
const age = 99;
const koreaAge = claculateKoreaAge(age);
console.log(koreaAge);
결과
101
 |
 |
코드
const yourName = prompt("What's your name?");
console.log(yourName)
결과
 |
 |
코드
const yourName = prompt("What's your name?");
console.log(typeof(yourName))
console.log(typeof yourName)
결과
 |
 |
코드
const yourAge = prompt("How old are you?");
console.log(yourAge, typeof(yourAge));
console.log(yourAge, typeof(parseInt(yourAge)));
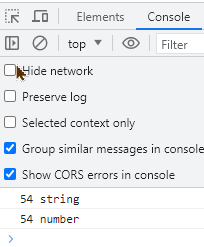
결과
 |
 |
코드
const yourAge = prompt("How old are you?");
console.log(yourAge, typeof(yourAge));
console.log(yourAge, typeof(parseInt(yourAge)));
console.log(parseInt(yourAge), typeof(parseInt(yourAge)));
결과
withSeok string
withSeok number
NaN 'number'
 |
 |
코드
const yourAge = prompt("How old are you?");
console.log(yourAge, isNaN(yourAge));
const yourAge1 = prompt("How old are you?");
console.log(yourAge1, isNaN(yourAge1));
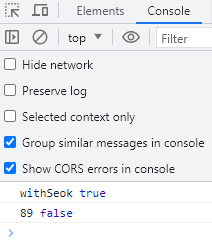
결과
 |
 |
코드
const yourAge = parseInt(prompt("How old are you?"));
if (isNaN(yourAge)) {
console.log("--> "+yourAge);
console.log("Please write a number.");
} else {
console.log("Your age is "+ yourAge)
}
결과
 |
  |
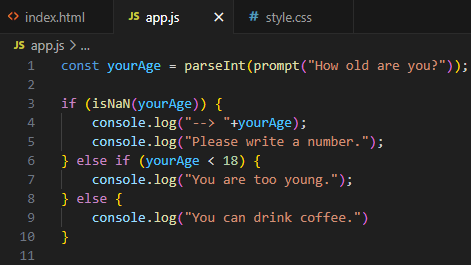
코드
const yourAge = parseInt(prompt("How old are you?"));
if (isNaN(yourAge)) {
console.log("--> "+yourAge);
console.log("Please write a number.");
} else if (yourAge < 18) {
console.log("You are too young.");
} else {
console.log("You can drink coffee.")
}
결과
 |
 |
코드
const yourAge = parseInt(prompt("How old are you?"));
if (isNaN(yourAge) || yourAge<0) {
console.log("--> your age : "+yourAge);
console.log("Please write a number.");
} else if (yourAge < 18) {
console.log("You are too young.");
} else if (yourAge >= 18 && yourAge < 50) {
/// && and || or
console.log("You can drink this.")
} else {
console.log("You can't drink this.")
}
결과
 |
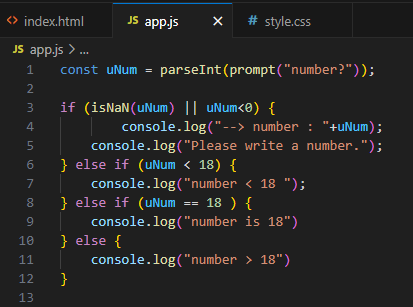
코드
const uNum = parseInt(prompt("number?"));
if (isNaN(uNum) || uNum<0) {
console.log("--> number : "+uNum);
console.log("Please write a number.");
} else if (uNum < 18) {
console.log("number < 18 ");
} else if (uNum == 18 ) {
console.log("number is 18")
} else {
console.log("number > 18")
}
결과
 |
728x90
'■ 현재-ing > ㅡJavaScript' 카테고리의 다른 글
| JavaScript 와 HTML _ document on Browser (0) | 2023.09.10 |
|---|---|
| javascript console (0) | 2023.09.10 |