

html의 title를 js에서 볼 수 있다.

document.title

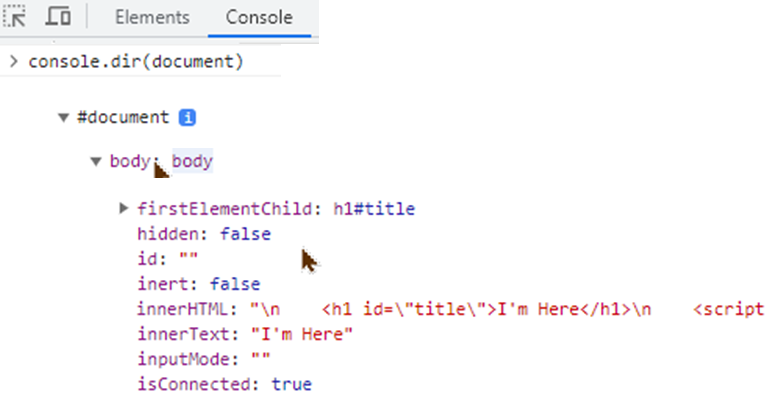
JS에서 HTML에 접근하여 정보를 읽어옴.
브라우저가 HTML 정보가 가득 들어있는
document라는 object를 제공.
document.title="NowNow"

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<h1 id="title">I'm Here</h1>
<script src="app.js"></script>
</body>
</html>
|

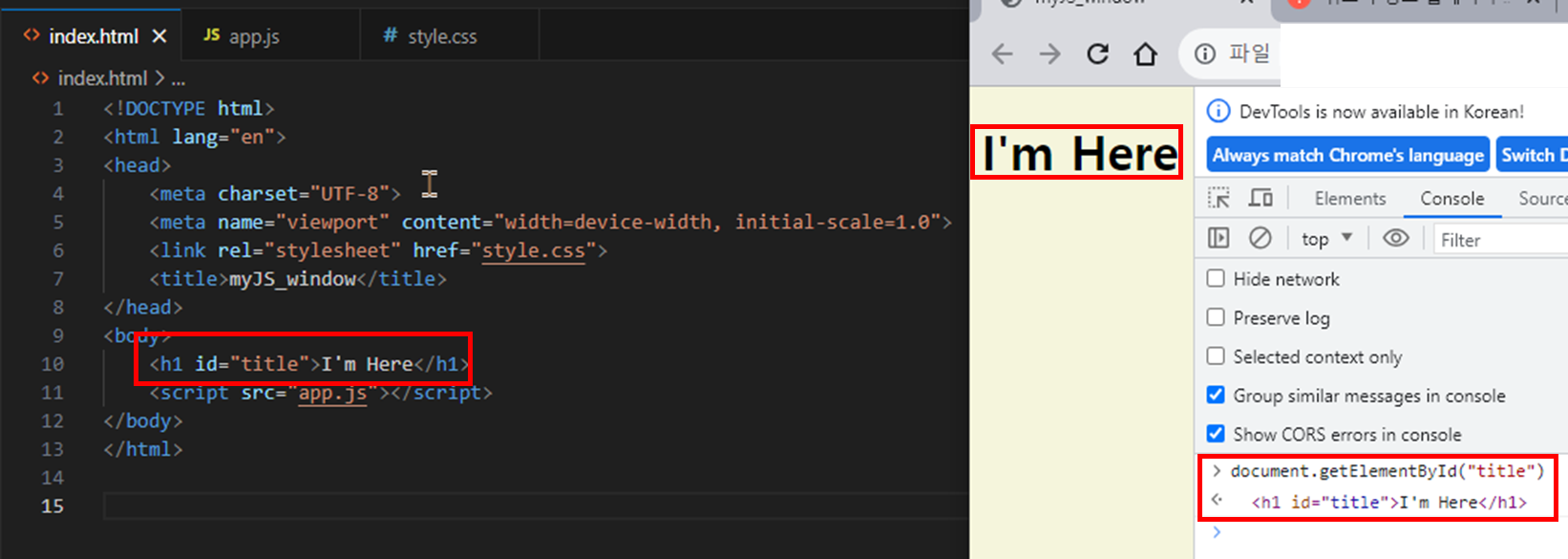
<h1 id="title">I'm Here</h1>
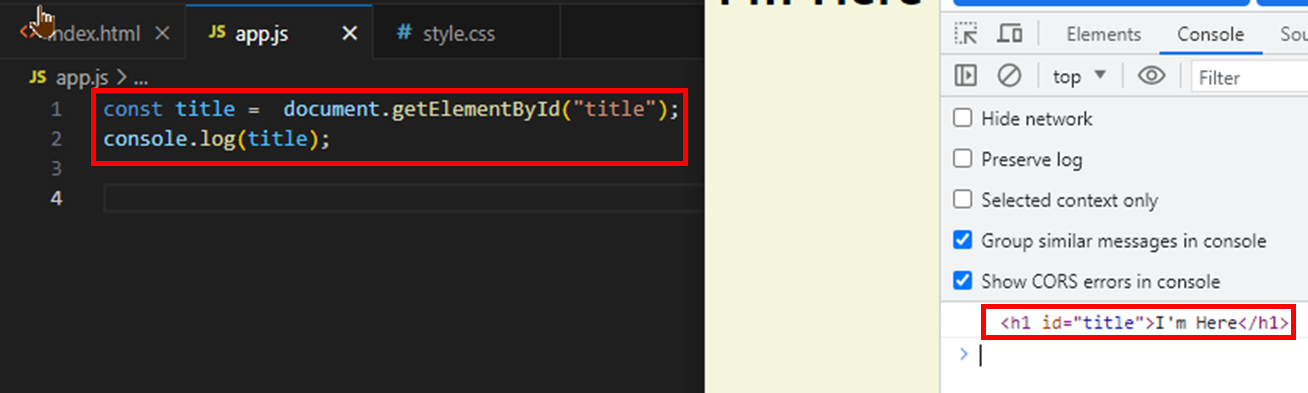
document.getElementById("title")

JS에서 실행하기




|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<h1 id="title">I'm Here</h1>
<script src="app.js"></script>
</body>
</html>
|
|
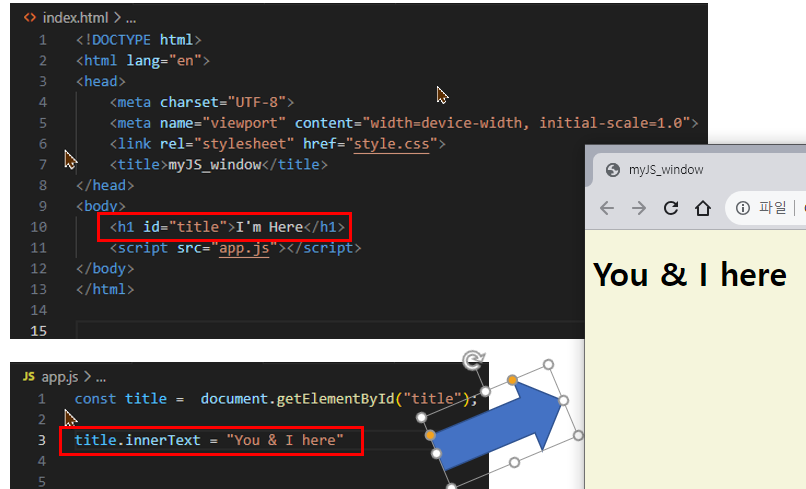
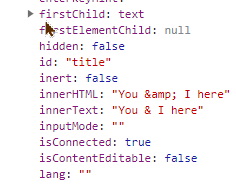
const title = document.getElementById("title");
title.innerText = "You & I here"
|

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<h1 class="myClass1" id="myTitle">I'm Here</h1>
<script src="app.js"></script>
</body>
</html>
|
|
const title = document.getElementById("myTitle");
console.log(title.className);
console.log(title.id);
|
| JS에서 getElementById (id)를 통해 HTML 내용 바꾸기 |

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<h1 class="myClass1" id="myTitle">I'm Here</h1>
<script src="app.js"></script>
</body>
</html>
|
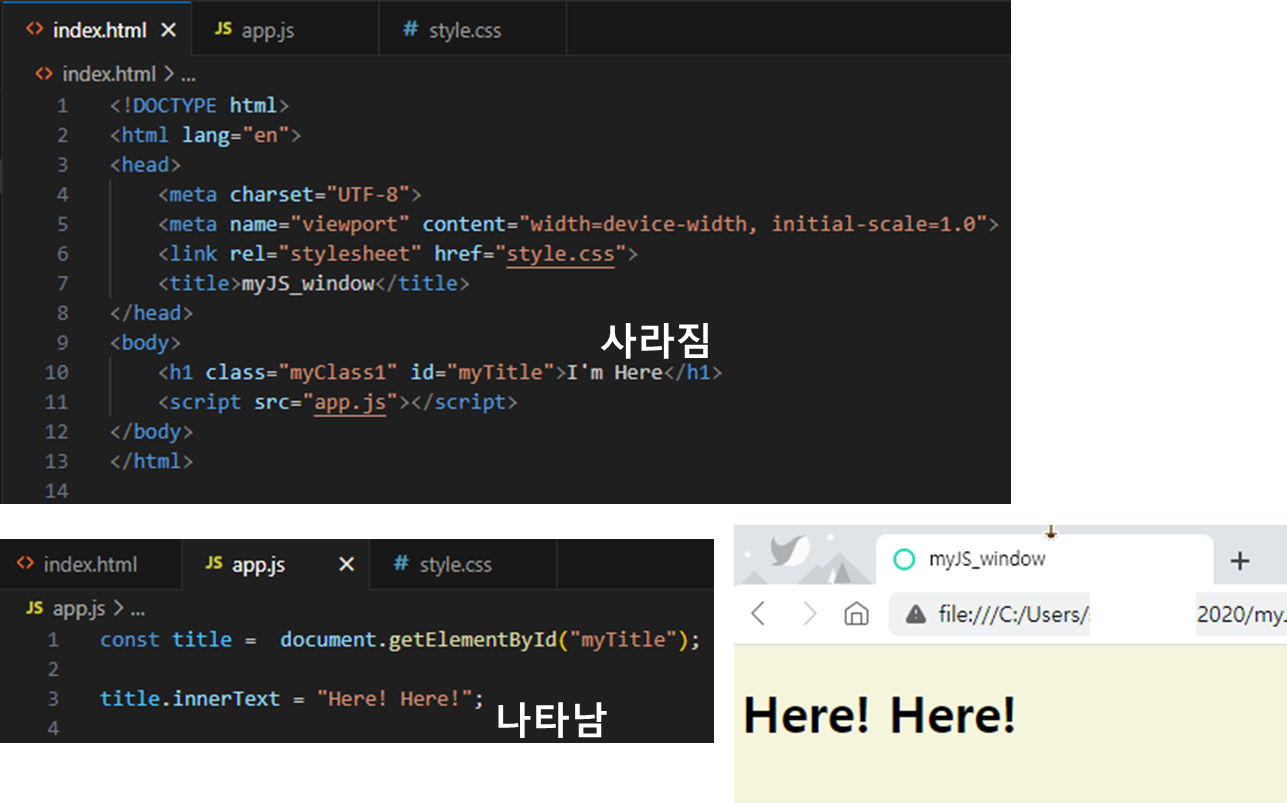
|
const title = document.getElementById("myTitle");
title.innerText = "Here! Here!";
|

| class가 여러개로 사용하기에 적절하지 않다. |

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<h1 class="myClass1">I'm Here</h1>
<h1 class="myClass1">I'm Here</h1>
<h1 class="myClass1">I'm Here</h1>
<h1 class="myClass1">I'm Here</h1>
<script src="app.js"></script>
</body>
</html>
|
|
const classme = document.getElementsByClassName("myClass1");
console.log(classme);
|
| 멋진 방법 |

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<div class="myClass1">
<h1>I'm Here</h1>
</div>
<script src="app.js"></script>
</body>
</html>
|
|
const classme = document.querySelector(".myClass1 h1");
console.log(classme);
|

|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<div class="myClass1">
<h1>I'm Here</h1>
</div>
<script src="app.js"></script>
</body>
</html>
|
|
const classme = document.querySelector("div.myClass1 h1");
classme.style.color="red";
|

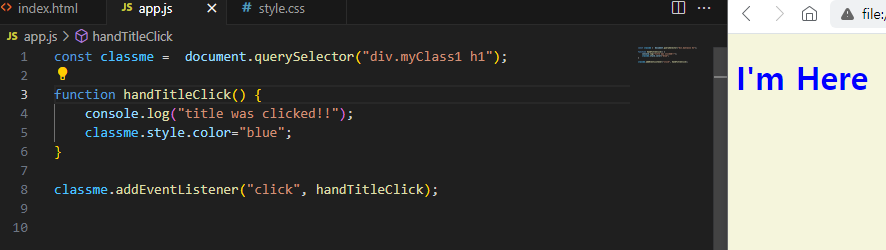
|
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
console.log("title was clicked!!")
}
classme.addEventListener("click", handTitleClick);
|
 |
|
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
console.log("title was clicked!!");
classme.style.color="blue";
}
classme.addEventListener("click", handTitleClick);
|




|
const classme = document.querySelector("div.myClass1 h1");
console.dir(classme)
function handTitleClick() {
console.log("title was clicked!!");
classme.style.color="blue";
}
function handleMouseEnter(){
console.log("mouse is here")
}
classme.addEventListener("click", handTitleClick);
classme.addEventListener("mouseenter", handleMouseEnter);
|

|
const classme = document.querySelector("div.myClass1 h1");
console.dir(classme)
function handTitleClick() {
console.log("title was clicked!!");
classme.style.color="blue";
}
function handleMouseEnter(){
classme.innerText ="mouse is here"
}
function handleMouseLeave(){
classme.innerText ="mouse is gone"
}
classme.addEventListener("click", handTitleClick);
classme.addEventListener("mouseenter", handleMouseEnter);
classme.addEventListener("mouseleave", handleMouseLeave);
|


|
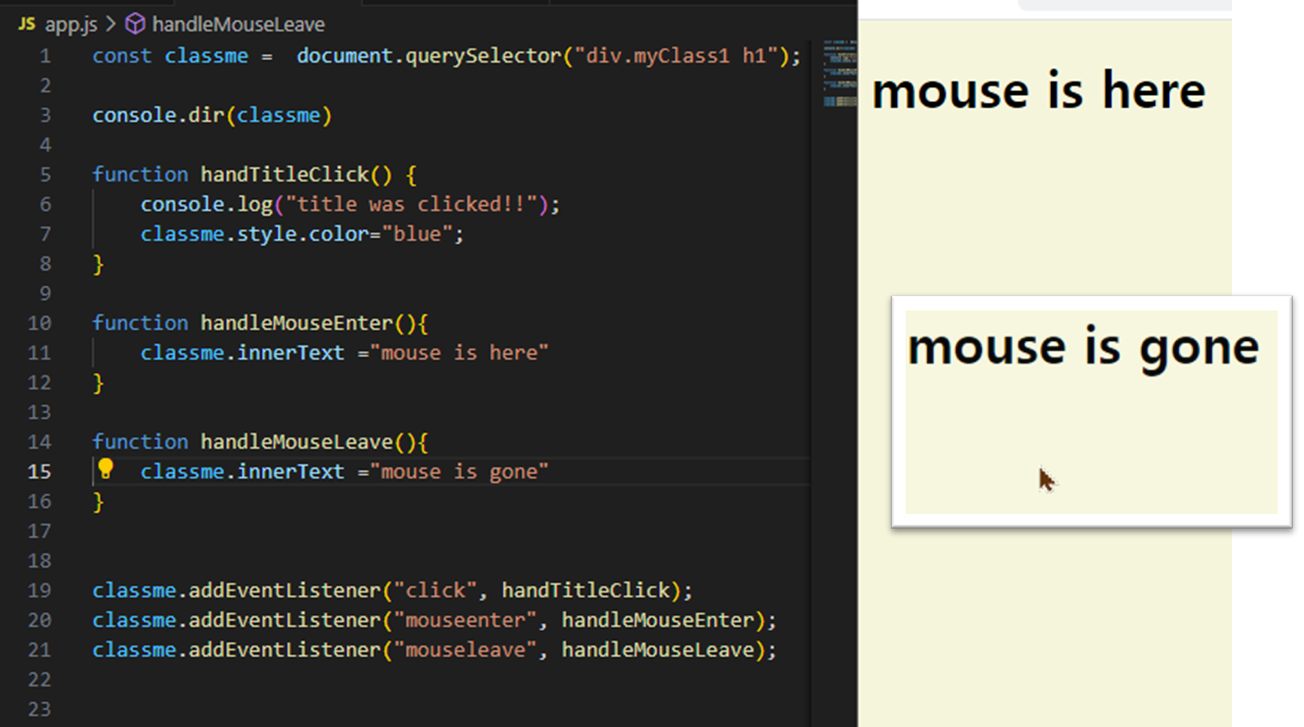
const classme = document.querySelector("div.myClass1 h1");
console.dir(classme)
function handTitleClick() {
console.log("title was clicked!!");
classme.style.color="blue";
}
function handleMouseEnter(){
classme.innerText ="mouse is here"
}
function handleMouseLeave(){
classme.innerText ="mouse is gone"
}
function handleWinsowResize(){
document.body.style.backgroundColor="yellow";
}
classme.addEventListener("click", handTitleClick);
classme.addEventListener("mouseenter", handleMouseEnter);
classme.addEventListener("mouseleave", handleMouseLeave);
window.addEventListener("resize", handleWinsowResize);
|

|
const classme = document.querySelector("div.myClass1 h1");
console.dir(classme)
function handTitleClick() {
console.log("title was clicked!!");
classme.style.color="blue";
}
function handleMouseEnter(){
classme.innerText ="mouse is here"
}
function handleMouseLeave(){
classme.innerText ="mouse is gone"
}
function handleWinsowResize(){
document.body.style.backgroundColor="yellow";
}
function handleWindowCopy(){
alert("Copy!");
}
classme.addEventListener("click", handTitleClick);
classme.addEventListener("mouseenter", handleMouseEnter);
classme.addEventListener("mouseleave", handleMouseLeave);
window.addEventListener("resize", handleWinsowResize);
window.addEventListener("copy", handleWindowCopy);
|

 |
|
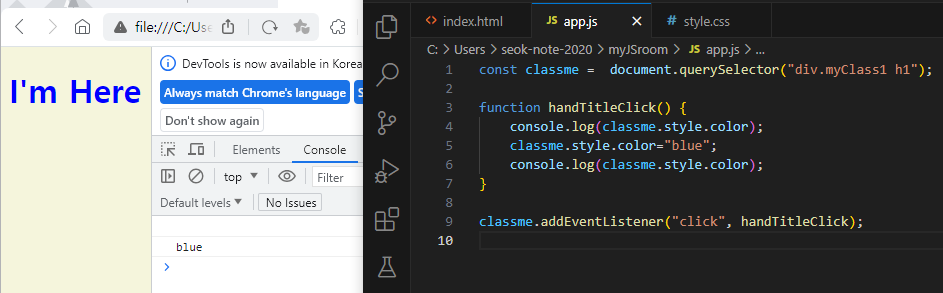
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
console.log(classme.style.color);
classme.style.color="blue";
console.log(classme.style.color);
}
classme.addEventListener("click", handTitleClick);
|
 |
|
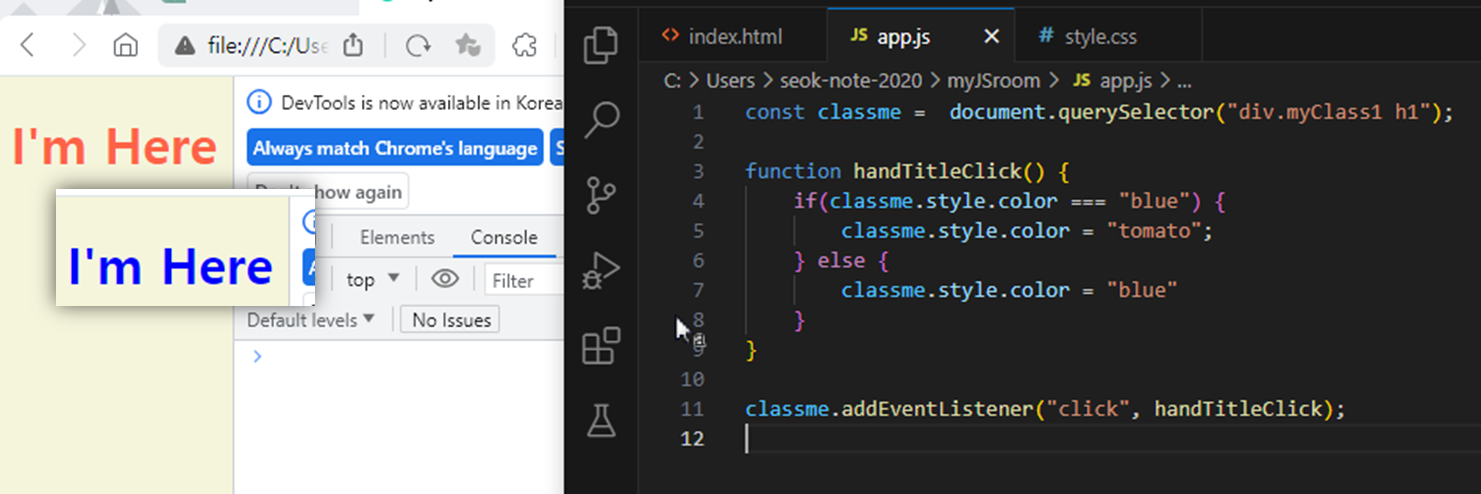
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
if(classme.style.color === "blue") {
classme.style.color = "tomato";
} else {
classme.style.color = "blue"
}
}
classme.addEventListener("click", handTitleClick);
|
 |
|
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
const currentColor = classme.style.color;
let newColor;
if(currentColor === "blue") {
newColor = "tomato";
} else {
newColor = "blue"
}
classme.style.color = newColor;
}
classme.addEventListener("click", handTitleClick);
|

 |
|
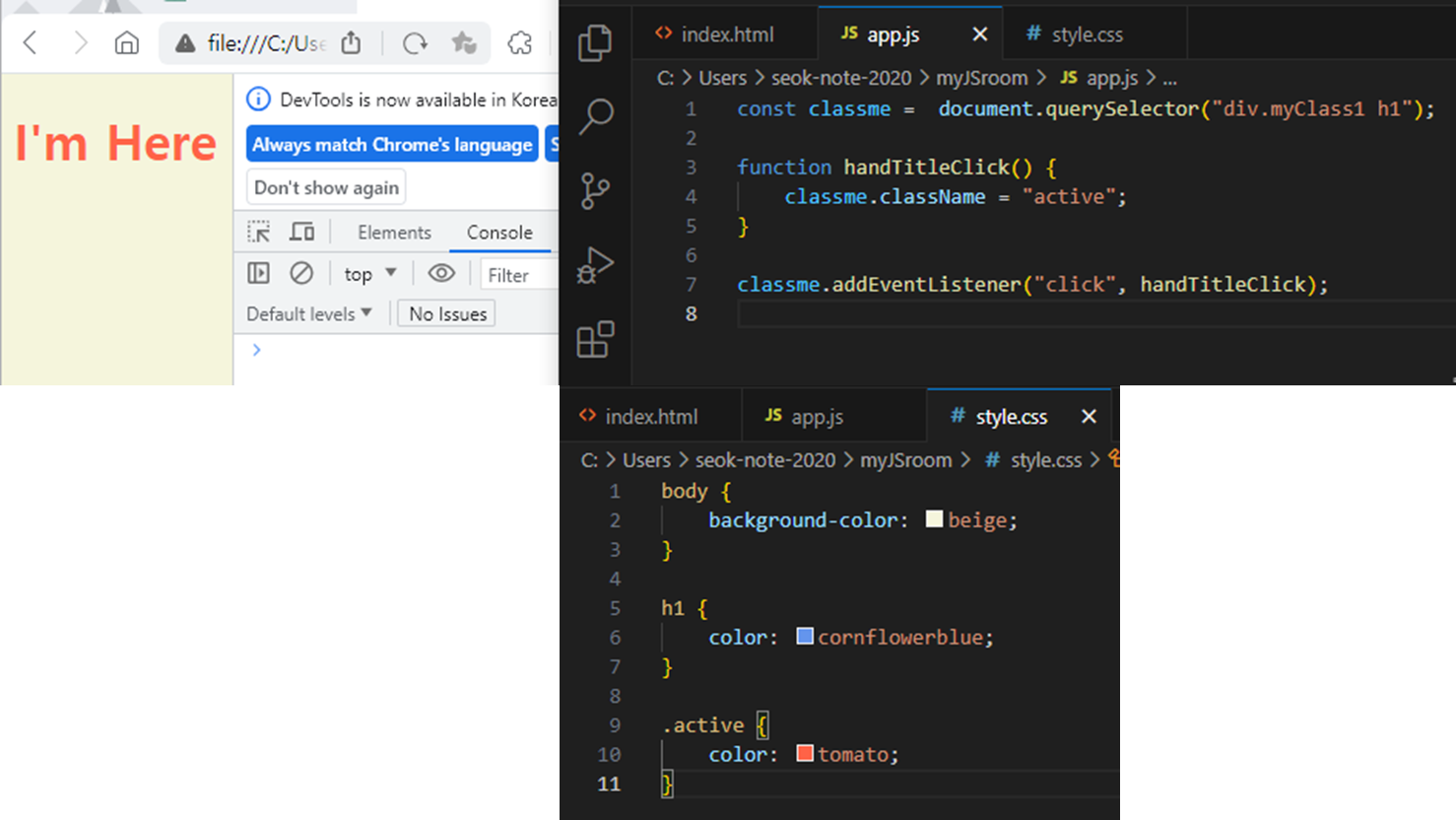
const classme = document.querySelector("div.myClass1 h1");
function handTitleClick() {
classme.className = "active";
}
classme.addEventListener("click", handTitleClick);
|
|
body {
background-color: beige;
}
h1 {
color: cornflowerblue;
}
.active {
color: tomato;
}
|
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>myJS_window</title>
</head>
<body>
<div class="myClass1">
<h1>I'm Here</h1>
</div>
<script src="app.js"></script>
</body>
</html>
|
320x100
'■ 현재-ing > ㅡJavaScript' 카테고리의 다른 글
| JavaScript function (0) | 2023.09.10 |
|---|---|
| javascript console (0) | 2023.09.10 |
